Klepto
ui + code
A Chrome extension that converts CSS font styles to Sketch text styles.
8 weeks · UI designer, web dev support · 2019

Abstract
Klepto is a Chrome extension with a companion Sketch plugin that allows designers to copy CSS font styles from live websites and paste them directly into Sketch as Sketch styles. It was created in collaboration with Blake Quigley during my time at Yext as a Visual Web Design intern.
Design Challenge
Currently, designers at Yext have to manually inspect every typographic element on the client’s page and transcribe all the styles from CSS into Sketch. Klepto reduces the number of copied items from five, to just one.
Reverse Engineering a Brand
The Visual Web Design team at Yext creates custom landing pages for Fortune 500 clients, from Taco Bell to Marriott International Hotel. This means that when you search for “Taco Bell near Union Square,” the first result will lead to a custom landing page for Taco Bell Union Square, designed by Yext with information that is up to date and customized to that particular location. In order to design these subpages, the team needs to pull client’s styles from their site into Sketch to design additional pages. Since not all clients have custom Sketch libraries, style guides or even their own design team, the team at Yext has to compile these styles manually, using the client’s site as a source of truth. At the beginning of every project, the team compiles a style guide full of scavenged visual patterns from the client’s website. The process consists of going into inspect element, selecting the HTML element of the typographic component and replicating all the CSS as a text style in Sketch, from font-family to letter-spacing Klepto was born out of a vision that it is possible to automate this process, accelerating the team’s workflow.
What properties define a font
In order to accurately copy the essence of a font, we needed to determine what makes a font style in CSS. These properties must also have equivalents in Sketch. For instance, the font-family property of CSS should correspond to the Typefaces field in Sketch. The final list of properties that are most commonly specified in CSS and make a font instantly recognizable as a distinct style are as follows:
- font-size
- color
- line-height
- font-weight
- text-decoration
- font-family
- font-style
- letter-spacing
- text-transform
- font-variant
- text-shadow
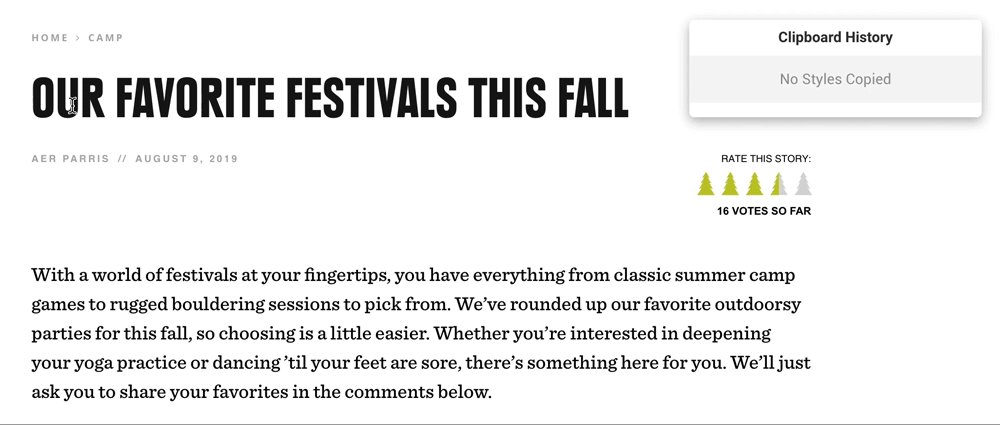
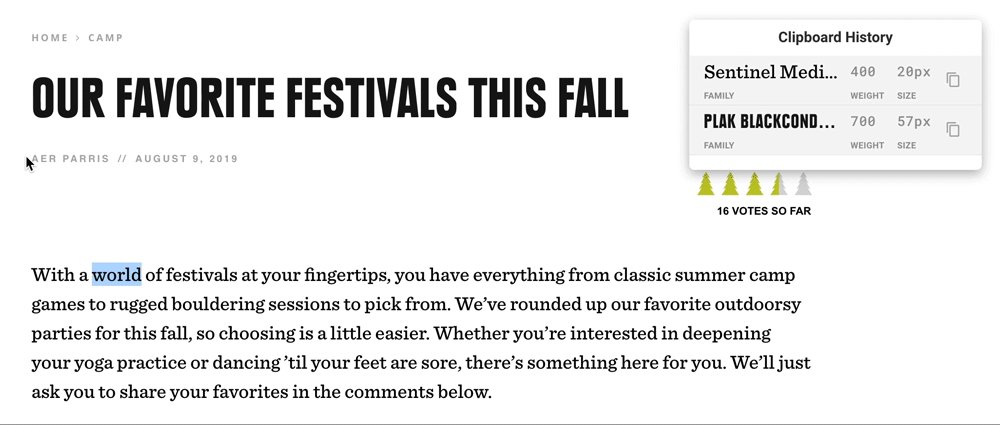
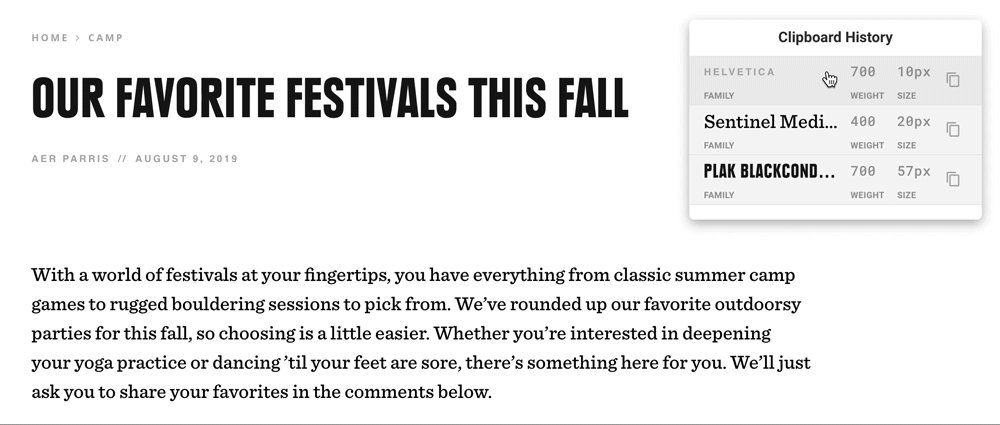
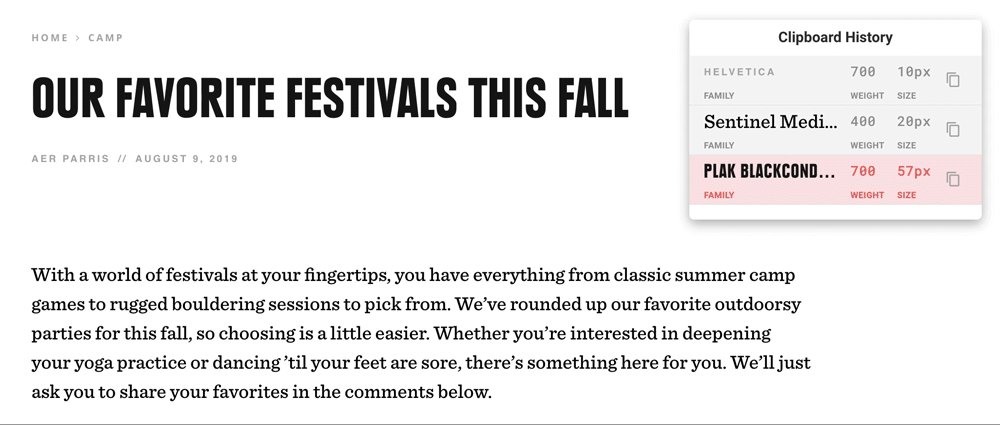
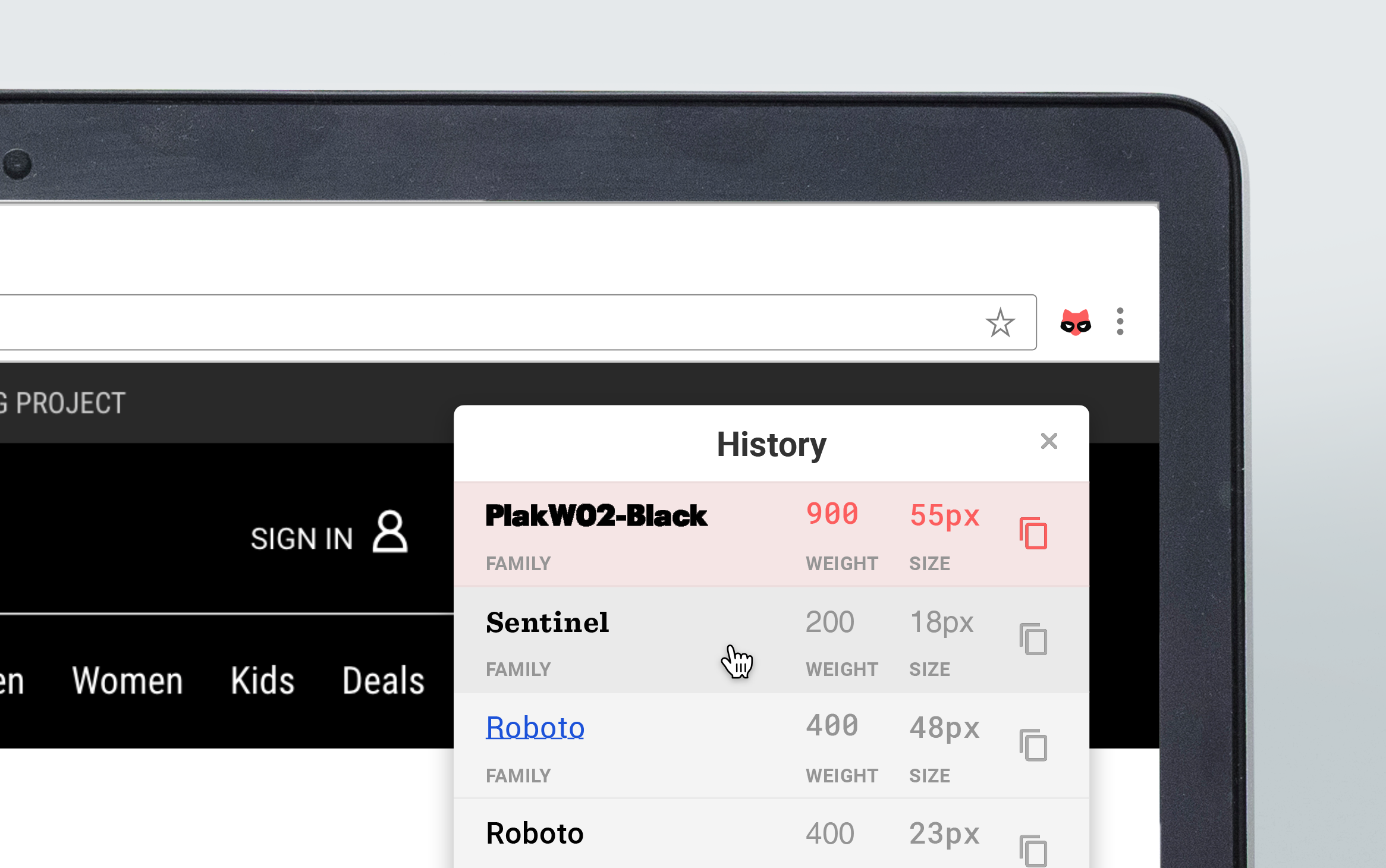
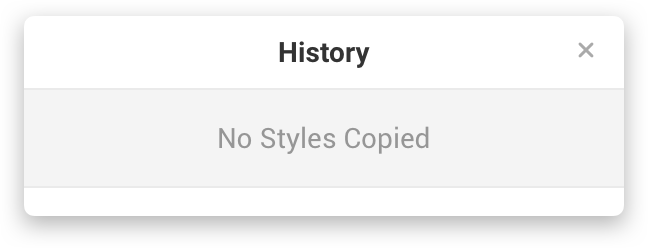
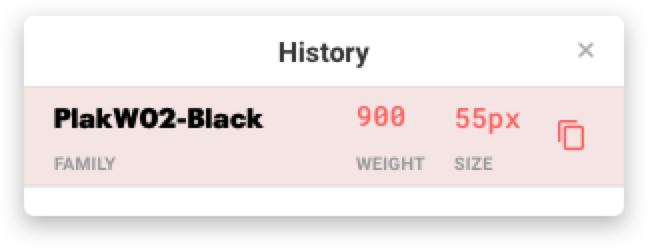
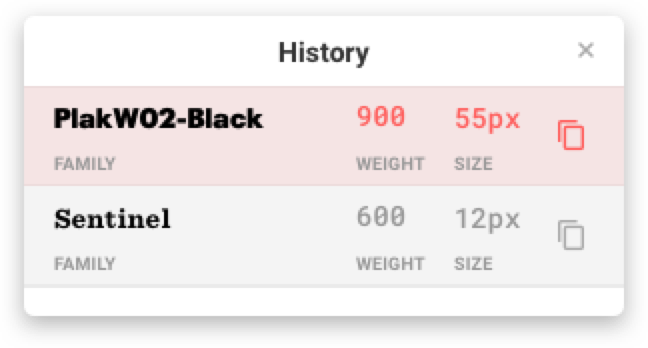
Clipboard History States



Clipboard History States in Action