Trunks
ui + code
A concise visualization method for ancestral relations with d3.js
4 weeks · UI designer, web developer · 2018

Abstract
The tree model of genealogical data visualization is inherently flawed. Though user interviews, I identified the main issues faced by those analyzing family trees. After identifying the main issues, I set out to develop a graceful and user-centered solution. Trunks is the result of my mission. Through research about graph theory and with the use of the d3.js JavaScript library, I designed an open-source web application that visualizes familial bonds in the form of a sunburst chart, which resembles a chopped down trunk.
Design Challenge
Develop a simple visualization method for genealogical data that presents ancestral relations concisely, thoroughly and in a usable manner.
Style Guidelines

User Research
In order to optimize the visualization of familial relations, I set out to research and identify common shortcomings of the traditional tree model. I chose to interview classmates in my Cultural Anthropology course about a recent assignment that involved analyzing family trees. I interviewed 5 people for 15 minutes each and asked each interviewee to design the perfect family tree at the end of our conversation. I recorded my findings and drew conclusions at the end of the user interviews.
Heuristic Evaluation
Three common issues kept being brought up: lack of scalability, visual verbosity and limited scope, with focus primarily skewed towards one ancestral branch. Below are the three main issues with brief explanations of each one.
-
Issue 1
Lack of Scalability
-
Issue 2
Visual Density
-
Issue 3
Limited Scope
Lack of Scalability The length and width of family trees are unpredictable and vary based on the data being mapped. When the ancestor has many siblings, the chart is primarily horizontal. On the other hand, when the ancestor has many descendants, the chart is primarily vertical. This variability is not accounted for when displaying charts in smaller viewport sizes, such as on a mobile screen. Even when viewed on a large screen, the window needs to scroll both vertically and horizontally, leading to poor user experience. Therefore, the tree model is outdated, not scalable or responsive and thus unsuited for the modern, digital user.
Visual Density The horizontally and vertically variable design does not give a concise summary of data to the user at first glance. Hierarchy is not effectively communicated and requires more thinking of the user’s part. Usable design must be effortless to comprehend.
Limited Scope Because of the dimensional limitations of the tree model, the chart can only display one branch at a time, resulting in a skewed visual representation. A simple flaw of design, unilaterality, results in the omission of data, which is intellectually dishonest and defeats the purpose of displaying data in the first place.
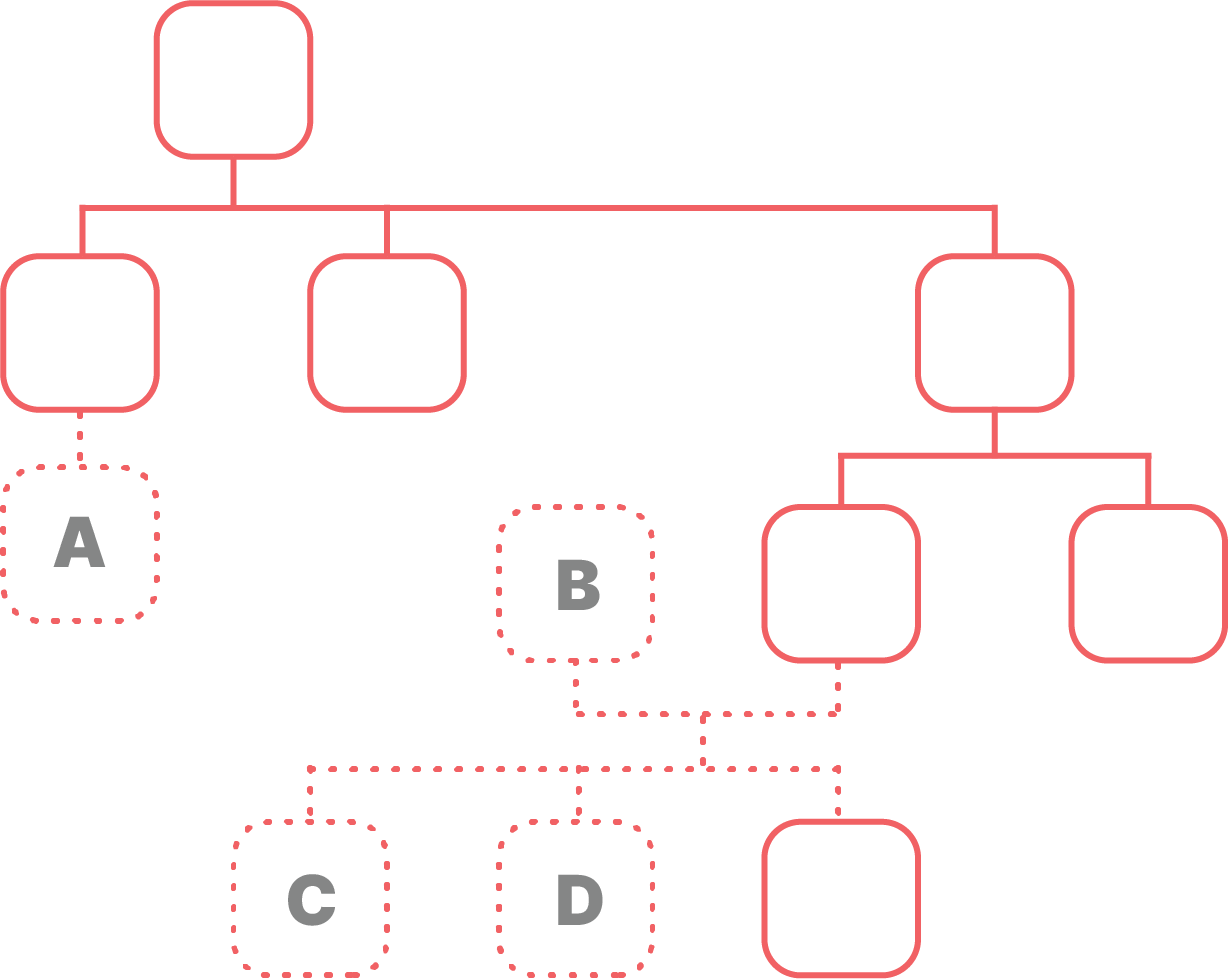
Trunk Model: Breadth-First Search
All these commonly encountered issues can be encompassed by the conflict between Depth-First Search and Breadth-First Search. In thinking about tree chart models, it is easy to make a depth first analysis, but for family trees, I would argue that a breadth search approach is better, because it allows for more information about distant relatives. As one can see in the diagram, A, B, C and D are unaccounted for. The ideal system would account for all collateral ancestral relations. The challenge then lies in finding a visualization methodology that analyses and displays both the depth and the breadth of genealogical data.

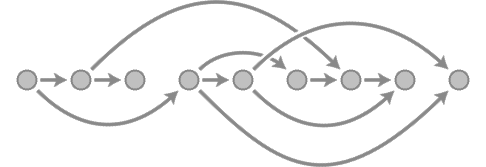
Trunk Model: Applying Graph Theory
In order to better understand my task, I turned to research on graph theory, namely the concept of a directed acyclic graph. A directed acyclic graph is a finite graph with no cycle, which means that there is a finite amount of vertices and edges, which can never loop. In the context of family trees, this means that no one can become their own ancestor. Therefore, I reframed family trees as a directed acyclic graphs, with a vertex for each family member and an edge for each parent-child relationship.

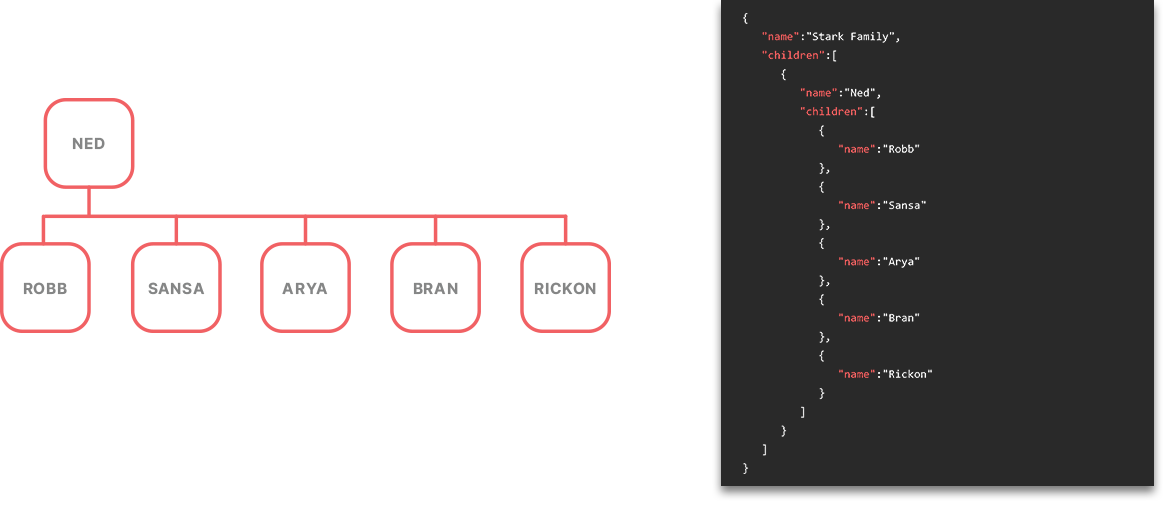
Trunk Model: JSON Structure
The first step in redefining genealogical data visualization is translating from traditional family tree models into something a computer can easily comprehend. I used the algorithm of a directed acyclic graph to determine vertices and edges by matching up parents and common children in a JSON file through name-value pairs. I then calculated generations by analyzing the structural depth of parental relations. Below is an illustration of how the pair structure works in a traditional tree model and a JSON file.

Trunk Model: Design
Instead of using the branch-system of ancestral relation, I drew inspiration from annual growth rings on tree trunks. The resulting visualization technique expanded multilaterally, rather than just to the left or right. As a result, I developed something I call the trunk model of genealogical data visualization. This radial model presents three distinct solutions to the issues posed by the traditional family tree.

First Iteration
The following is my first iteration for the web application Trunks, that uses the eponymous model in d3 to visualize some dynasties. I am using a color palette that is recommended by Colorbrewer 3.0, a colorblind-friendly and accessible palette generator. This iteration is the prototype one can view and work with live. While I am content with the model itself, the interface presented several issues that I am in the process of solving.
-
Issue 1
Undescriptive Labels
-
Issue 2
Unintriguing Choices
-
Issue 3
Furthering Potential

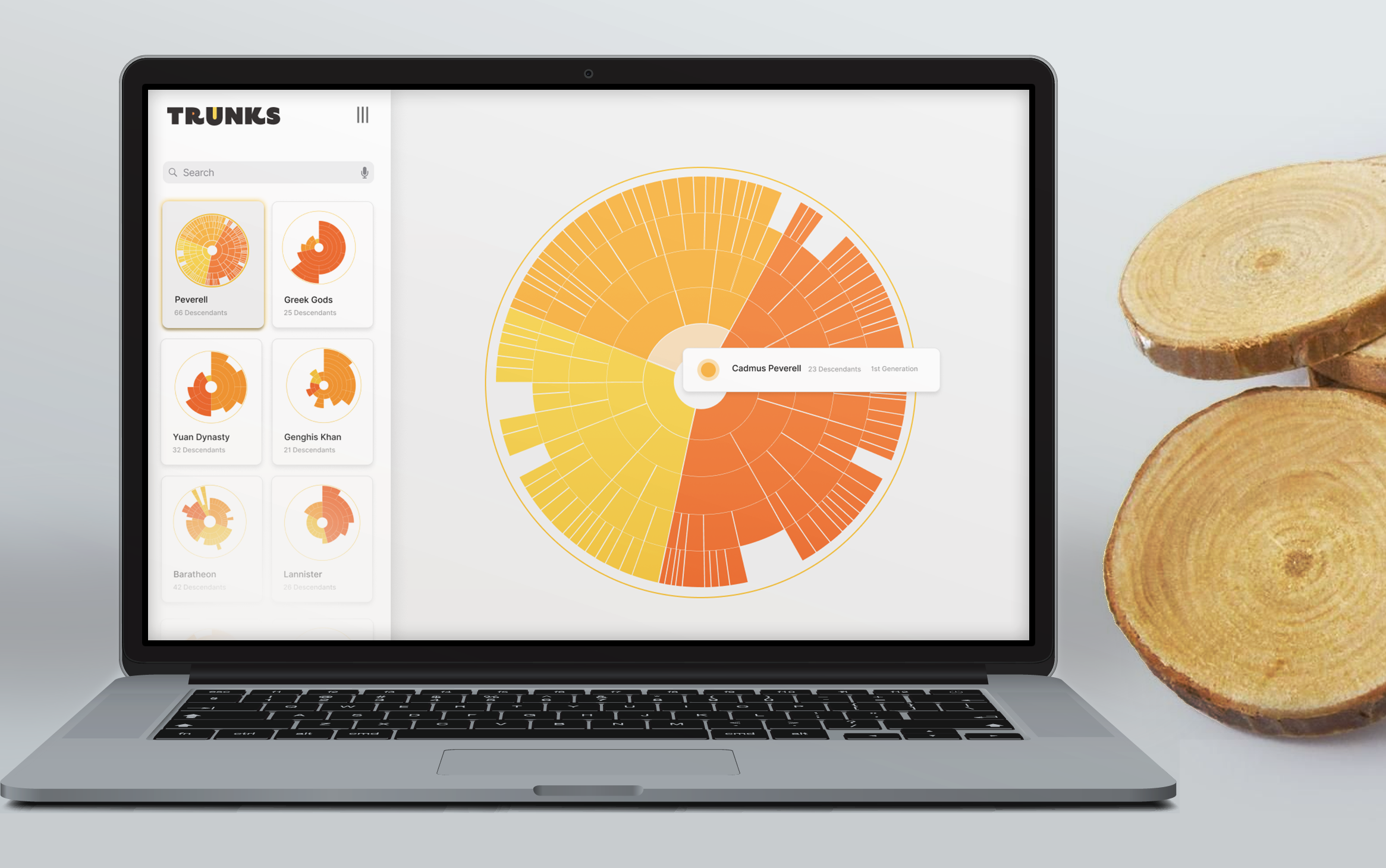
Second Iteration
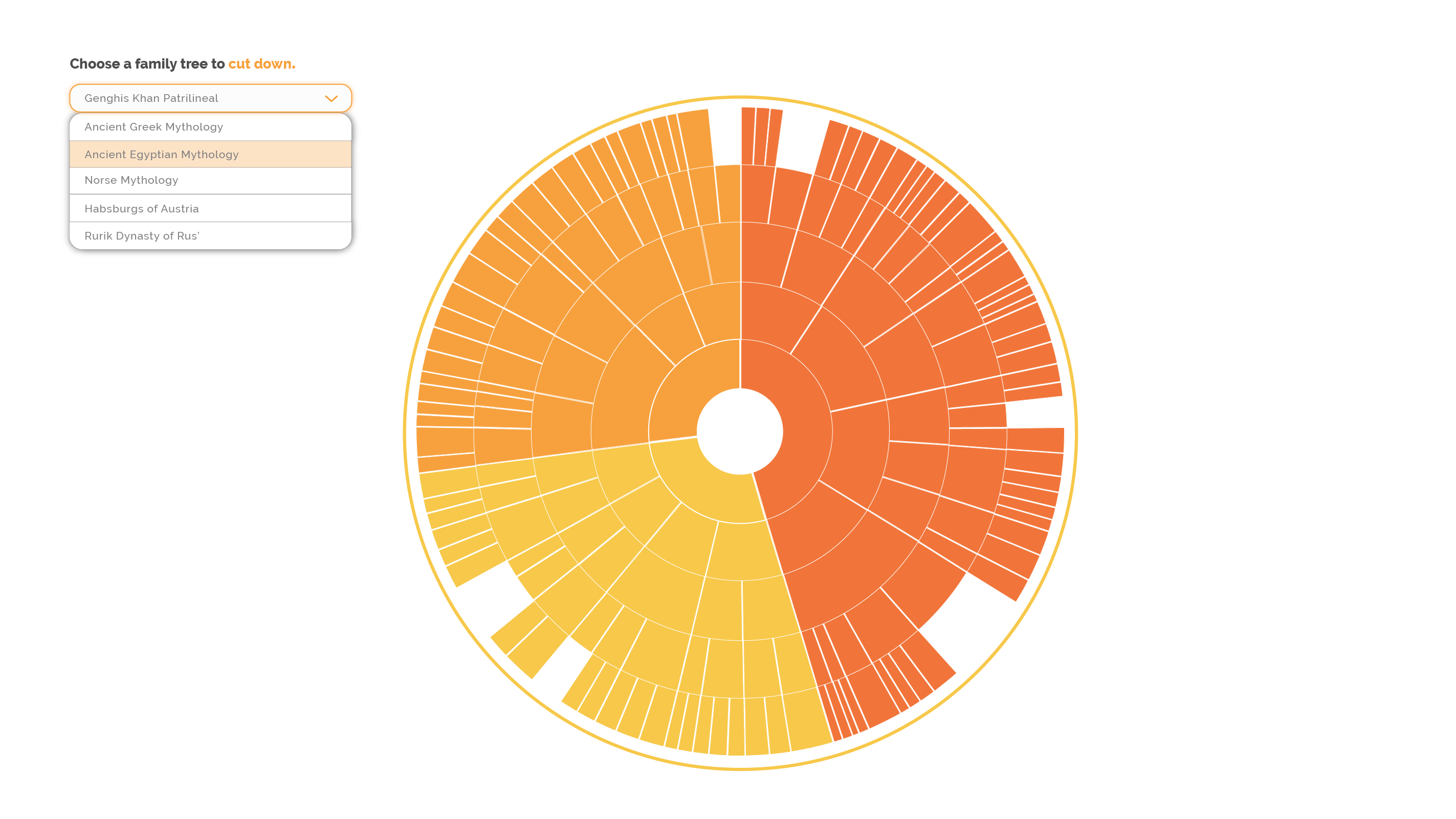
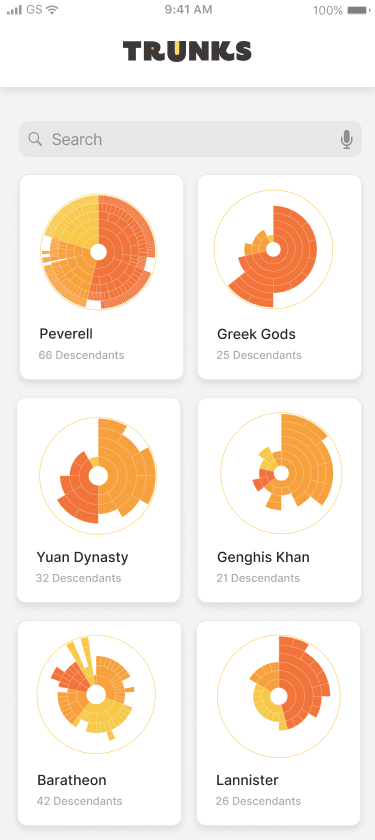
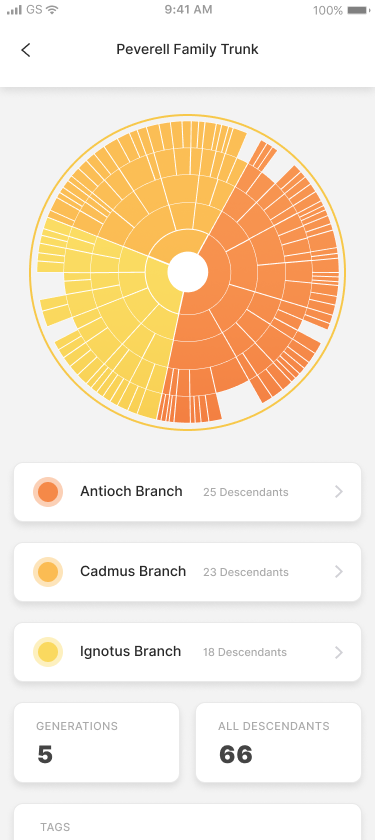
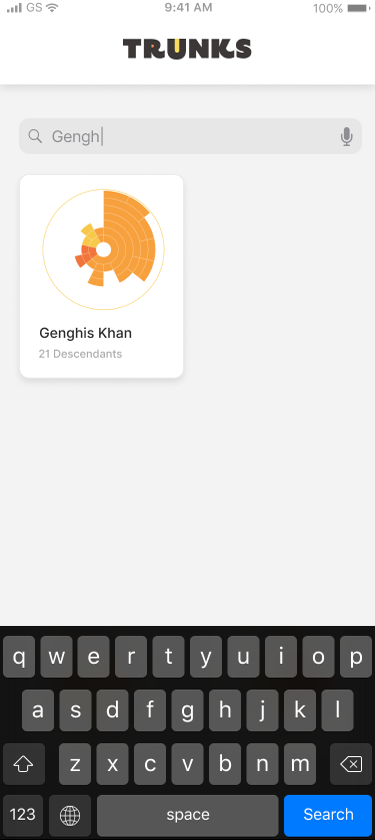
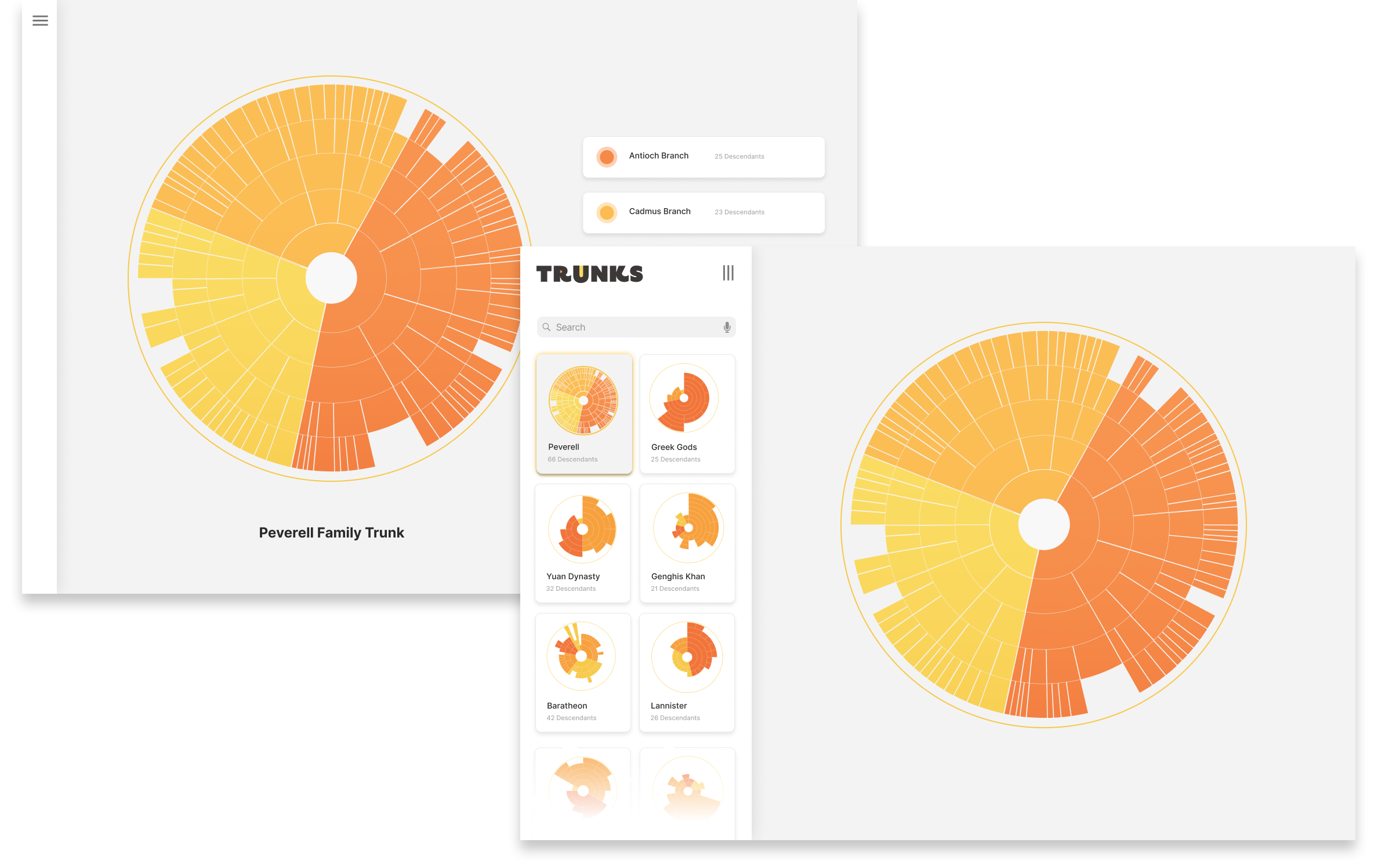
The following are projected solutions to the issues presented in first web app iteration. This interface is more visual and, by including previews of other family trees, prompts the viewer to explore them. In addition, the json structure allows me to pull more data and visualizations from it, and allow the user to view general statistics about the dynasty. Moreover, one can explore various branches of the family in depth.
Second Iteration: Mobile Interface



Second Iteration: Desktop Adaptation

Further Development
In addition to refining and testing the second web application prototype with a group of users, I intend on making the site dynamic by feeding in an open database of family trees. There is currently no API that exists for that purpose, but I am in the process of developing a scraper for family trees that exist on places like Wikipedia and Wikia.